Personalizar tu tienda online con nexi es fundamental para reflejar tu identidad de marca y atraer a tus clientes.
Con nuestra plataforma, puedes realizar cambios de manera fácil y rápida, ajustando colores, tipografías e imágenes para crear un ambiente único que resuene con tu público.
Además, puedes probar diferentes configuraciones en tiempo real, lo que te permite experimentar y encontrar la mejor presentación para tus productos. No necesitas ser un experto en diseño; nuestra interfaz intuitiva te guiará en cada paso.
¡Haz que tu tienda se destaque y ofrezca una experiencia de compra inolvidable!»
1. Configura tu Logo
- Opciones de Logotipo
- Sube una imagen con tu logo. Haz clic en «Subir» para cargar tu logo en alta resolución. Asegúrate de que sea de al menos 190 px de ancho.
- Puedes ajustar el ancho y el alto del logo dependiendo del tamaño que tenga la imagen que subas.
- Guarda los cambios.
- Logotipo fijo (opcional): Este es el logotipo que se queda fijo al hacer scroll en la pantalla.
- Sube una imagen con tu logo. Haz clic en «Subir» para cargar tu logo en alta resolución. Asegúrate de que sea de al menos 190 px de ancho.
- Puedes ajustar el ancho y el alto del logo dependiendo del tamaño que tenga la imagen que subas.
- Guarda los cambios.
- Opciones de Logotipo para pantalla de celular:
- En la misma sección de «Logo», busca «Logo móvil».
- Sube una versión más pequeña y cuadrada de tu logo.
- Guarda los cambios.
- Opciones de Favicon:
- Haz clic en «Subir» y elige una imagen pequeña (16×16 px o 32×32 px).
- Guarda los cambios.
2. Configura los encabezados
En esta sección, encontrarás una lista de diferentes estilos de encabezado. Cada estilo puede incluir variaciones en la disposición del logo, menú y otros elementos.
Diseño de encabezado
Observa cada estilo de encabezado disponible. Puedes hacer clic en cada uno para ver una vista previa.
Presta atención a cómo se presentan los elementos como el logo, la barra de navegación y los íconos sociales.
Una vez que hayas revisado las opciones, elige el encabezado que más te guste Guarda los cambios.
Opciones del Menú
Tamaño de Letra del Menú (Escritorio y Tableta) Configurar el tamaño de letra del menú permite que el texto sea legible y accesible en diferentes dispositivos. Un tamaño adecuado asegura que los usuarios puedan navegar fácilmente por las opciones del menú sin dificultad. Mejora la experiencia del usuario al facilitar la navegación, lo que puede llevar a una mayor retención de clientes y potencialmente aumentar las conversiones.
Color del Texto del Menú Principal: Elegir un color para el texto del menú principal es crucial para la estética del sitio. Un buen color debe ser legible y complementar el diseño general de la tienda, asegurando que los usuarios puedan identificar rápidamente las opciones disponibles. Un menú visualmente atractivo y bien contrastado puede captar la atención de los usuarios, lo que aumenta la probabilidad de que interactúen con el contenido y realicen compras.
Color del Texto del Menú Principal en Cabecera Fija: La cabecera fija permite que el menú esté siempre visible mientras los usuarios navegan por la página. Configurar un color adecuado para el texto en esta área es importante para asegurar que siga siendo legible sin importar el contenido que se muestre en el fondo. Mantener un menú accesible en todo momento mejora la navegación, lo que puede resultar en una mejor experiencia del usuario y un aumento en la satisfacción del cliente.
Noticias y Promociones en la Barra Superior
Activar Noticias y Promociones: Esta opción permite mostrar información relevante, como ofertas especiales, descuentos o anuncios importantes, en la parte superior de la página. Es una excelente manera de captar la atención de los visitantes desde el primer momento.
Ancho Completo de la Pantalla: Al habilitar el ancho completo, la barra superior se extiende a lo largo de toda la pantalla, lo que la hace más visible y atractiva. Esto ayuda a que los anuncios sean más prominentes y se integren mejor con el diseño general de la tienda.
Color del Texto del Anuncio de la Barra Superior: Esta opción permite personalizar el color del texto que aparece en la barra superior. Elegir un color adecuado es crucial para garantizar que el texto sea legible y destaque sobre el fondo. Un buen contraste mejora la experiencia del usuario al facilitar la lectura de la información.
Color de Fondo de la Barra Superior: Esta opción te permite seleccionar un color de fondo para la barra superior. El color de fondo debe complementarse con el color del texto para asegurar que el anuncio sea visualmente atractivo y fácil de leer. Un fondo bien elegido puede hacer que la barra superior se integre armónicamente con el resto del diseño de la tienda.
3. Colores y Botones
Estas opciones te permiten personalizar la apariencia visual de la tienda, asegurando que los elementos sean coherentes con la identidad de la marca y mejoren la experiencia del usuario.
Color primario: Este color se utiliza para botones principales, enlaces y fondos, siendo fundamental para la navegación y la interacción del usuario en el sitio.
Color para operaciones exitosas: Define el color que se mostrará para indicar acciones completadas con éxito, lo que ayuda a los usuarios a reconocer rápidamente resultados positivos.
Color de etiqueta personalizada: Se utiliza para destacar información importante sobre productos, apareciendo encima de las imágenes para captar la atención del cliente.
Color de la etiqueta para artículos destacados: Este color resalta productos seleccionados, facilitando que los clientes identifiquen rápidamente las ofertas o artículos recomendados.
Color de etiqueta para artículos nuevos: Indica claramente los productos recién añadidos al inventario, ayudando a los usuarios a descubrir novedades en la tienda.
Color de la etiqueta de pedidos pendientes: Este color alerta a los usuarios sobre el estado de sus pedidos, proporcionando visibilidad sobre los artículos que aún no han sido procesados.
Color de las etiquetas para vídeos: Se utiliza para identificar productos que incluyen contenido en vídeo, mejorando la interacción y la presentación de los productos.
Color de la etiqueta para imágenes 360°: Indica que un producto tiene una vista interactiva en 360 grados, permitiendo a los usuarios explorar los detalles desde diferentes ángulos.
Color de la etiqueta para promos: Resalta promociones especiales, captando la atención de los usuarios y fomentando la participación en ofertas temporales.
Color de la etiqueta para descuentos o rebajas: Este color se utiliza para señalar productos en oferta, ayudando a los clientes a identificar rápidamente las mejores oportunidades de compra.
Color de la etiqueta para las variantes: Indica diferentes opciones disponibles para un producto, como tamaños o colores, facilitando la selección por parte del usuario.
Color de la etiqueta si el artículo posee descuento por volumen: Este color señala productos que tienen descuentos especiales al comprar en grandes cantidades, incentivando compras mayores.
Color del precio del artículo: Define cómo se mostrará el precio de los productos, asegurando que sea legible y atractivo para los clientes.
Botones
Estas opciones te pPermiten personalizar la apariencia de los botones en la tienda, mejorando la usabilidad y la estética general del sitio.
Color de fondo de los botones: Define el color que aparecerá en el fondo de los botones, lo que influye en su visibilidad y atractivo visual.
Color de fondo de los botones al pasar el mouse: Establece el color que se mostrará cuando el usuario pase el cursor sobre un botón, proporcionando una respuesta visual que mejora la interacción.
Color primario de uso predeterminado: Este color se utiliza como base para los botones, asegurando consistencia en el diseño y facilitando la identificación de acciones clave.
Color del borde de los botones: Define el color del borde de los botones, lo que puede ayudar a diferenciarlos del fondo y mejorar su apariencia.
Color del borde de los botones al pasar el mouse: Establece el color que se mostrará en el borde de los botones cuando el usuario pase el mouse sobre ellos, añadiendo un efecto visual atractivo.
Color del texto de los botones: Define el color del texto dentro de los botones, garantizando que sea legible y se destaque adecuadamente sobre el fondo.
Color del texto de los botones al pasar el mouse: Establece el color del texto que aparecerá cuando el usuario pase el cursor sobre un botón, mejorando la interactividad y la respuesta visual.
Borde redondeado para los botones: Permite ajustar el grado de redondeo de los bordes de los botones, lo que puede influir en la percepción del diseño y la modernidad del sitio.
Ancho del borde de los botones: Define el grosor del borde de los botones, lo que puede afectar su visibilidad y el impacto visual en la interfaz.
Borde redondeado para los campos de entrada de datos: Permite personalizar el redondeo de los bordes en los campos de entrada, mejorando la coherencia del diseño y la estética general del formulario.
4. Letras
Permiten personalizar las fuentes utilizadas en el sitio, asegurando que la tipografía sea coherente con la identidad de la marca y mejore la legibilidad.
Tipos de letra en Títulos: Define la fuente que se utilizará en los títulos, lo que impacta en la jerarquía visual y la atracción del contenido.
Tipo de letra en párrafos, etc.: Establece la fuente para el texto de los párrafos y otros elementos, garantizando una lectura fluida y agradable para los usuarios.
Navegación Principal: Se refiere a la fuente utilizada en los elementos de navegación del sitio, asegurando claridad y accesibilidad en la estructura del menú.
Tipo de letra para el precio de los artículos: Define la fuente específica que se mostrará para los precios, ayudando a que esta información sea fácilmente identificable por los clientes.
Textos en Negrita – Grosor: Permite ajustar el grosor de los textos en negrita, lo que puede hacer que ciertos elementos sean más destacados y llamen la atención.
Tamaño de la letra: Establece el tamaño predeterminado de la fuente en píxeles, asegurando que el texto sea legible en diferentes dispositivos y resoluciones.
Tamaño de la letra (px) – En Celulares: Define el tamaño de la fuente específicamente para dispositivos móviles, garantizando una experiencia de lectura óptima en pantallas más pequeñas.
5. Productos
Opciones de visualización de productos:
Permiten personalizar cómo se presentan los productos en la tienda, afectando la experiencia del usuario y la estética del sitio.
Elegí el estilo para la imagen de tu producto: Define el formato visual que se usará para mostrar las imágenes de los productos, lo que puede influir en la percepción del cliente.
Efecto de la imagen del producto al pasar el cursor: Establece el efecto visual que se aplicará a las imágenes de los productos cuando el usuario pase el cursor sobre ellas, mejorando la interactividad.
Mostrar categorías de productos: Permite decidir si las categorías de productos deben ser visibles, facilitando la navegación y la búsqueda de productos relacionados.
Mostrar SKU del producto: Define si se debe mostrar el código SKU (Stock Keeping Unit) del producto, lo que puede ser útil para la identificación y gestión del inventario.
Mostrar título en una línea: Establece que el título del producto se muestre en una sola línea, mejorando la presentación visual, pero solo si es demasiado largo.
Modo de catálogo – Deshabilitar la función Agregar al carrito: Permite que el sitio funcione solo como un catálogo de productos, sin la opción de compra directa.
Agregar al carrito desde la vista de productos: Permite a los usuarios añadir productos al carrito directamente desde la vista de productos, facilitando el proceso de compra.
Ícono Agregar al carrito: Define el icono que se utilizará para la acción de agregar productos al carrito, mejorando la visibilidad de esta función.

Minicarro – Opciones:
Permite personalizar las funciones y la apariencia del minicarrito en el sitio, mejorando la experiencia de compra.

Icono Mini Carro en Cabecera: Establece la visibilidad del icono del minicarrito en la parte superior del sitio, facilitando el acceso a la información del carrito.
Evento después de agregar al carrito: Define la acción o el evento que ocurrirá una vez que un producto se haya agregado al carrito, mejorando la retroalimentación al usuario.
Barra lateral del carrito abierto: Permite personalizar la apariencia y el contenido de la barra lateral cuando el carrito está abierto, proporcionando información adicional al usuario.
Minicarrito – Te puede interesar…: Ofrece recomendaciones de productos adicionales en el minicarrito, fomentando la venta cruzada.
Minicarrito – Cambiar variación en mini carrito: Permite a los usuarios seleccionar diferentes variaciones de un producto directamente desde el minicarrito.
Minicarrito – Nota: Espacio para incluir notas o mensajes adicionales en el minicarrito, proporcionando información relevante al usuario.
Minicarrito – Envío: Muestra detalles sobre las opciones de envío disponibles en el minicarrito, ayudando a los usuarios a tomar decisiones informadas.
Minicarrito – Cupón: Permite a los usuarios ingresar códigos de descuento en el minicarrito, incentivando las compras.
Permitir modificar cantidades en minicarro: Da la opción a los usuarios de ajustar la cantidad de productos en el minicarrito, mejorando la flexibilidad en la compra.
Subtotal por artículo en el minicarrito: Muestra el subtotal de cada artículo en el minicarrito, brindando claridad sobre los costos.
Diseño de la barra lateral del carrito: Permite seleccionar un estilo visual para la barra lateral del carrito, asegurando que se integre bien con el diseño general del sitio.
Opciones adicionales:
Ofrece configuraciones extra que pueden mejorar la funcionalidad y la presentación de los productos.
Ocultar categorías producto vacío – Filtrar categorías superiores: Permite ocultar categorías que no contienen productos, mejorando la navegación y la experiencia del usuario.
Etiqueta – Opciones:
Permite personalizar las etiquetas que se muestran en los productos, destacando información importante.
Agregar automáticamente la etiqueta «NUEVO» para productos nuevos: Define si los productos recién añadidos deben llevar una etiqueta que indique su novedad, ayudando a atraer la atención de los clientes.
Etiqueta destacada: Permite resaltar productos específicos con una etiqueta especial, mejorando su visibilidad.
Opciones del Check out:
Permite personalizar la experiencia de pago, asegurando que sea fluida y eficiente para los usuarios.
Diseño del Checkout:Define el estilo visual de la página de pago, asegurando que sea atractivo y fácil de usar.
Mostrar solo un método de envío en la página del carrito: Permite simplificar las opciones de envío mostradas, facilitando la decisión del usuario.
Permitir modificar cantidades en checkout: Da la opción a los usuarios de ajustar la cantidad de productos durante el proceso de pago.
Mostrar la imagen de producto en checkout: Permite mostrar imágenes de los productos en la página de pago, mejorando la claridad y la experiencia del usuario.
Opciones de vista rápida:
Permiten personalizar la funcionalidad de la vista rápida de los productos, mejorando la interacción del usuario.
Deshabilitar vista rápida: Permite desactivar la opción de vista rápida para los productos, si se considera necesario.
Seleccione el botón Opciones para acceder a la vista rápida: Indica que los usuarios deben hacer clic en un botón específico para acceder a la vista rápida de un producto.
Diseño de vista rápida: Define el estilo visual de la ventana de vista rápida, asegurando que sea atractiva y funcional.
Cantidad de imágenes de productos que se ven en la Vista Rápida: Permite ajustar cuántas imágenes de un producto se mostrarán en la vista rápida, mejorando la presentación.
Miniaturas dobles: Permite mostrar imágenes en miniatura en un formato doble, mejorando la visualización de los productos.
Deslizamiento infinito de las imágenes de productos durante la vista rápida: Permite que las imágenes de productos se deslicen de manera infinita en la vista rápida, mejorando la experiencia de navegación.
Bloque «Usted puede estar interesado en…»:
Muestra recomendaciones de productos que podrían interesar al usuario, fomentando la venta cruzada.
Cantidad de columnas con imágenes de productos: Permite definir cuántas columnas se mostrarán en la visualización de productos, optimizando el espacio en la pantalla.
Cantidad de columnas con imágenes de productos en tablets: Ajusta el número de columnas para la visualización en dispositivos tablet, mejorando la experiencia de usuario.
Cantidad de columnas con imágenes de productos en celulares: Define cuántas columnas se mostrarán en dispositivos móviles, asegurando que la presentación sea adecuada para pantallas más pequeñas.
Auto deslizamiento de las imágenes: Permite que las imágenes se deslicen automáticamente, mejorando la interactividad y la experiencia visual.
Permite incluir productos recomendados en la página de pago, incentivando compras adicionales.
6. Catálogo
Opciones de la página de productos
Permiten personalizar la presentación y características funcionales de la página de productos, mejorando la experiencia del usuario.
¿Dónde querés ubicar la barra de filtros y opciones de la tienda?: Define la ubicación de la barra de filtros, facilitando a los usuarios la búsqueda y selección de productos.
Barra superior tipo 2: Se refiere a un estilo específico de barra superior que puede incluir opciones de navegación y filtros.
Vista predeterminada de productos: Establece el formato inicial en el que se mostrarán los productos, afectando cómo los usuarios perciben y navegan por la tienda.
Grilla: Define que los productos se mostrarán en un formato de cuadrícula, lo que puede mejorar la visualización y organización de los elementos.
Color de fondo de la tienda: Permite seleccionar un color de fondo para la tienda, influyendo en la estética general y la experiencia visual.
Color de fondo de los artículos en la tienda: Define el color de fondo específico para los artículos, asegurando que se destaquen adecuadamente en la página.
¿Querés permitir cambiar el modo de vista (solo modo de escritorio)?: Permite a los usuarios alternar entre diferentes modos de visualización en la versión de escritorio, mejorando la flexibilidad.
Cambiar modo de visualización (solo modo de diseño para celulares): Permite a los usuarios modificar la vista en dispositivos móviles, asegurando una experiencia adaptada a pantallas más pequeñas.
Cantidad de columnas con imágenes de productos: Establece cuántas columnas se mostrarán en la visualización de productos, optimizando el uso del espacio en la pantalla.
4 columnas: Define que se mostrarán cuatro columnas de imágenes de productos, mejorando la organización visual.
Cantidad de columnas con imágenes de productos en celulares: Ajusta el número de columnas para la visualización de productos en dispositivos móviles, garantizando que la presentación sea adecuada.
2 columnas: Indica que se mostrarán dos columnas de imágenes en dispositivos móviles, facilitando la visualización.
Cantidad de columnas con imágenes de productos en tablets: Establece cuántas columnas se mostrarán en la visualización de productos en tablets, mejorando la experiencia de usuario.
3 columnas: Define que se mostrarán tres columnas de imágenes en tablets, optimizando el uso del espacio.
Límite de productos por página: Establece cuántos productos se mostrarán en cada página, lo que puede influir en la carga de la página y la navegación.
16: Indica que se mostrarán hasta dieciséis productos por página, facilitando la navegación.
Información de resultados en la parte superior: Permite mostrar información sobre los resultados de búsqueda en la parte superior de la página, facilitando la comprensión del usuario.
Nota: no usar para Sidebar Off-canvas y Toggle Sidebar Classic: Indica que ciertas configuraciones no son aplicables a tipos específicos de barras laterales.
Estilo de diseño para las imágenes de los productos: Permite seleccionar el formato de presentación de las imágenes, afectando la estética y la interacción del usuario.
Filas y columnas: Define un estilo de presentación que utiliza tanto filas como columnas para organizar los productos, mejorando la visualización.
Modo de diseño de isótopos: Se refiere a un estilo de diseño que permite una disposición dinámica y flexible de los productos, mejorando la interactividad.
Albañilería: Indica que se utilizará un diseño de tipo «masonry», donde los elementos se disponen de manera que aprovechan mejor el espacio disponible.
Diseño de paginación: Permite elegir un estilo específico para la paginación, facilitando la navegación entre diferentes páginas de productos.
Simple: Se refiere a un diseño de paginación que es minimalista y fácil de usar, mejorando la accesibilidad.
7. Tienda
Opciones de diseño
Permiten personalizar la apariencia general de la tienda, afectando la experiencia visual y funcional.
¿Dónde querés ubicar la barra lateral en la página de los productos?: Define la ubicación de la barra lateral en la página de productos, facilitando el acceso a filtros y opciones adicionales.
Barra lateral izquierda: Especifica que la barra lateral se ubicará en el lado izquierdo de la página, optimizando el espacio de visualización.
Elegí un diseño para la página de los productos: Permite seleccionar un estilo específico para la presentación de la página de productos, influyendo en la usabilidad y estética.

Columnas de imágenes: Establece cuántas columnas de imágenes se mostrarán en la página de productos, optimizando la organización visual.
1 Columna: Define que las imágenes de los productos se mostrarán en una sola columna, facilitando una visualización más detallada.
Estilo de imágenes: Permite elegir el formato en que se mostrarán las imágenes de los productos, afectando la presentación visual.
Imágenes de desplazamiento: Indica que las imágenes se mostrarán en un formato que permite el desplazamiento, mejorando la interactividad.
Opciones de formulario
Se refiere a las configuraciones disponibles para los formularios de compra, asegurando que sean fáciles de usar.
Comprar Ahora: Permite incluir un botón de compra inmediata, facilitando la acción de compra para los usuarios.
Elegí un color de fondo para el botón de «Comprar ahora»: Permite seleccionar el color de fondo del botón de compra, mejorando su visibilidad.
Elegí un color de fondo para el botón de «Comprar ahora» al pasar el mouse: Define el color de fondo del botón cuando el usuario pasa el cursor sobre él, mejorando la interactividad.
¿Querés mostrar el botón de «Agregar al carrito» fijo en cada página?: Permite decidir si el botón de agregar al carrito debe estar siempre visible en todas las páginas.
¿Querés que el botón de «Comprar ahora» quede fijo en pantallas de escritorio?: Establece si el botón de compra debe permanecer visible en todo momento en la versión de escritorio.
¿Querés que el botón de «Agregar al carrito» quede fijo en celulares?: Define si el botón de agregar al carrito debe ser visible de forma constante en dispositivos móviles.
No mostrar: Opción para ocultar ciertos elementos, mejorando la limpieza visual de la página.
No usar la aplicación móvil – Simulador: Indica que no se utilizará la aplicación móvil en el simulador, posiblemente para pruebas específicas.
Opciones adicionales
Permite incluir configuraciones extra que pueden mejorar la funcionalidad y presentación de la tienda.
Contador de tiempo de ofertas: Permite mostrar un temporizador para las ofertas, creando un sentido de urgencia en los usuarios.
Pasar a producto siguiente o anterior: Opción para navegar entre productos de forma sencilla, mejorando la experiencia de usuario.
Indicador de stock como una barra: Permite mostrar la disponibilidad de stock en forma de barra, facilitando la visualización.
Información del producto (SKU, Categorías, Etiquetas, etc.): Permite mostrar detalles adicionales sobre el producto, mejorando la información disponible para el usuario.
Posición de la información: Define dónde se mostrará la información del producto en la página, mejorando la organización.
Por defecto: Establece que se utilizarán las configuraciones predeterminadas para la posición de la información.
Productos Relacionados | También te puede interesar…:
Muestra productos que son relevantes para el usuario, fomentando la venta cruzada.
Productos relacionados: Se refiere a la sección que muestra productos que están relacionados con el que el usuario está visualizando.
Cant. de productos relacionados: Establece cuántos productos relacionados se mostrarán, optimizando la presentación.
Cant. de columnas | También te puede interesar…: Define cuántas columnas se utilizarán para mostrar productos relacionados, mejorando la organización visual.
5 columnas: Indica que se mostrarán cinco columnas de productos relacionados, facilitando la visualización.
Cant. de columnas para tablets: Ajusta el número de columnas que se mostrarán en tablets, mejorando la experiencia de usuario.
3 columnas: Define que se mostrarán tres columnas en dispositivos tablets, optimizando el uso del espacio.
Cant. de columnas para celulares: Establece cuántas columnas se mostrarán en dispositivos móviles, asegurando que la presentación sea adecuada.
2 columnas: Indica que se mostrarán dos columnas en dispositivos móviles, facilitando la visualización.
Producto Visor de 360°
Permite incluir una vista interactiva de 360 grados del producto, mejorando la experiencia del usuario.
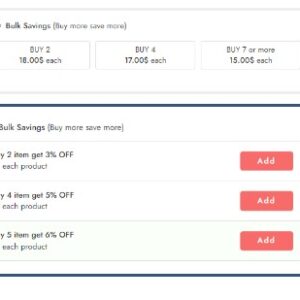
Descuento por volumen
Permite ofrecer descuentos a los usuarios que compran en grandes cantidades, incentivando las compras.
Descuento por cantidad: Establece descuentos basados en la cantidad de productos adquiridos, fomentando ventas mayores.
Descuento por volumen: insignia: Permite mostrar una insignia que indique que hay descuentos por volumen, atrayendo la atención del cliente.
Template: Se refiere a la plantilla utilizada para la presentación de productos, permitiendo personalización.

Personalizar producto
Permite a los usuarios pedir una personalización en el producto antes de realizar la compra.
Permitir: Opción para habilitar la personalización de productos, brindando flexibilidad a los usuarios.
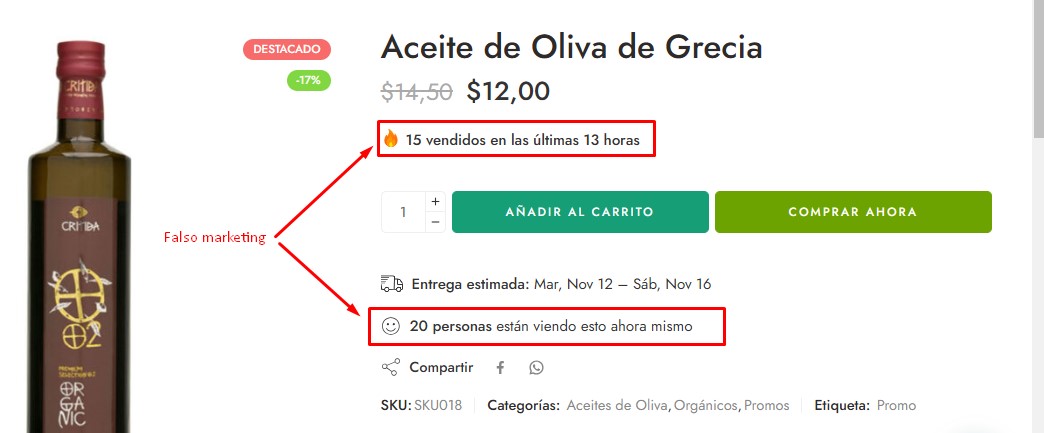
8. Marketing falso
Usar marketing falso en tu tienda puede hacer que tus productos parezcan más populares, lo que anima a otros a comprarlos. También crea una sensación de urgencia, haciendo que los clientes sientan que deben actuar rápido.
Sin embargo, ten cuidado, ya que si los clientes descubren que es engañoso, podría dañar la confianza en tu marca.
Mostrar ventas falsas («Otros clientes ya compraron este producto»)
Opción para activar un mensaje que simula la popularidad de un producto, mostrando que otros clientes lo han adquirido.

Permitir: Habilita la función para mostrar las ventas falsas, generando una sensación de urgencia y popularidad.
Mínimo vendido falso: Establece el número mínimo de ventas falsas que se mostrarán, afectando la percepción del producto.
1: Indica que se mostrará al menos una venta falsa.
Max falso vendido: Define el número máximo de ventas falsas que se pueden mostrar, limitando la exageración.
20: Indica que se podrán mostrar hasta veinte ventas falsas.
Min Fake Time (hace un número de horas): Establece el tiempo mínimo en horas desde que se simularon las ventas, afectando la credibilidad del mensaje.
1: Indica que la venta falsa puede ser de al menos una hora atrás.
Max Fake Time (número de horas atrás): Define el tiempo máximo en horas desde que se simularon las ventas.
20: Indica que las ventas pueden ser simuladas hasta veinte horas atrás.
Falso de tiempo en vivo (s): Establece un tiempo en segundos para la duración de la simulación de ventas en tiempo real.
36000: Indica que las ventas falsas estarán activas durante diez horas.
Restablecer falso vendido: Opción para reiniciar las estadísticas de ventas falsas, permitiendo una nueva simulación.
Mostrar ventas falsas en carrito
Permite activar un mensaje similar en el carrito de compras, aumentando la percepción de demanda.
Permitir: Habilita la función de mostrar ventas falsas en el carrito.
Min – Falso en el carrito: Establece el número mínimo de ventas falsas que se mostrarán en el carrito.
1: Indica que se mostrará al menos una venta falsa en el carrito.
Max – Falso en el carrito: Define el número máximo de ventas falsas que se pueden mostrar en el carrito.
20: Indica que se podrán mostrar hasta veinte ventas falsas en el carrito.
Falso de tiempo en vivo (s): Establece un tiempo en segundos para la duración de la simulación de ventas en el carrito.
36000: Indica que las ventas falsas estarán activas durante diez horas en el carrito.
Restablecer falso en el carrito: Opción para reiniciar las estadísticas de ventas falsas en el carrito, permitiendo una nueva simulación.
Mostrar una fecha de entrega estimada
Permite activar la visualización de una fecha de entrega estimada para los productos, mejorando la experiencia del cliente.
Permitir: Habilita la función para mostrar la fecha de entrega estimada.
Desde – Días estimados: Establece el número mínimo de días para la entrega estimada.
3: Indica que la entrega puede estimarse a partir de tres días.
Hasta – Días estimados: Define el número máximo de días para la entrega estimada.
7: Indica que la entrega puede estimarse hasta siete días.
Excluye sábado y domingo: Opción para no contar los fines de semana en el cálculo de la fecha de entrega.
Exclude Saturday: Indica que los sábados no se incluirán en el cálculo.
Exclude Sunday: Indica que los domingos no se incluirán en el cálculo.
Mostrar «Otros usuarios están viendo este producto»
Permite activar un mensaje que simula que otros usuarios están interesados en el mismo producto, creando un sentido de urgencia.
Permitir: Habilita la función para mostrar el mensaje de interés de otros usuarios.
Inicio – Contador de minutos: Establece el tiempo inicial en minutos para el contador de visualizaciones.
10: Indica que el contador comenzará en diez minutos.
Comenzar – Contador máximo: Define el tiempo máximo en minutos que el contador puede alcanzar.
50: Indica que el contador puede llegar hasta cincuenta minutos.
Cambiar tiempo de retardo (s): Establece un tiempo de retardo en segundos antes de que se inicie el contador.
15: Indica que habrá un retraso de quince segundos antes de iniciar el contador.
Cambio máximo: Define cuántas veces se puede cambiar el contador.
5: Indica que se puede cambiar el contador hasta cinco veces.
Compra falsa
Permite activar la simulación de compras falsas, aumentando la percepción de demanda.
Permitir: Habilita la función para permitir compras falsas.
Nota: Esta característica no aplica para móviles o dispositivos con pantallas pequeñas: Indica que la función de compra falsa no es compatible con dispositivos móviles o pantallas pequeñas.
Time Countdown Fake Purchased: Establece un tiempo de cuenta regresiva para las compras falsas, generando un sentido de urgencia.
8000: Indica que el tiempo de cuenta regresiva se establece en ocho segundos (8000 ms).
Note: This feature uses milliseconds, for example 2s = 2000ms, if you enter incorrectly or do not enter anything, the default time is 8000ms: Explicación sobre cómo funciona el tiempo de cuenta regresiva, aclarando que se mide en milisegundos.
Compra falsa de productos: Permite buscar y simular compras de productos, aumentando la percepción de popularidad y demanda.
Buscar..: Campo para ingresar el producto que se desea simular como comprado.
9. Tus redes
Compartir contenido
Opción para habilitar funciones que permiten a los usuarios compartir contenido de la página en diferentes plataformas sociales y de comunicación.
Seleccione los íconos que se mostrarán en los íconos compartidos en la página del producto, la página del blog y el código abreviado [compartir]:
Mostrar el ícono de compartir en:: Define las plataformas donde se mostrarán los íconos para compartir contenido.
WhatsApp: Permite a los usuarios compartir contenido a través de la aplicación de mensajería WhatsApp.
Facebook: Habilita la opción para compartir contenido en la red social Facebook.
X-Twitter: Permite compartir contenido en la plataforma X (anteriormente conocida como Twitter).
Email: Opción para que los usuarios envíen contenido a través de correo electrónico.
Pinterest: Permite a los usuarios compartir imágenes y contenido en la red social Pinterest.
LinkedIn: Habilita la opción para compartir contenido en la red profesional LinkedIn.
Telegram: Permite compartir contenido a través de la aplicación de mensajería Telegram.
Instrucción para elegir qué íconos de compartir aparecerán en las diferentes secciones del sitio web.
íconos de «Compartir» en la página de productos: Se refiere a los íconos que permitirán a los usuarios compartir productos específicos en sus redes sociales.
Seguínos en redes
Sección que invita a los usuarios a seguir la marca o empresa en diversas redes sociales.
www.instagram.com/: Enlace a la cuenta de Instagram de la marca o empresa.
#: Indica un espacio para agregar un nombre de usuario o un enlace específico en Instagram.
www.tiktok.com: Enlace a la cuenta de TikTok de la marca o empresa.
www.facebook.com/: Enlace a la cuenta de Facebook de la marca o empresa.
#: Indica un espacio para agregar un nombre de usuario o un enlace específico en Facebook.
www.x.com/: Enlace a la cuenta de X (Twitter) de la marca o empresa.
#: Indica un espacio para agregar un nombre de usuario o un enlace específico en X.
www.pinterest.com/: Enlace a la cuenta de Pinterest de la marca o empresa.
#: Indica un espacio para agregar un nombre de usuario o un enlace específico en Pinterest.
www.linkedin.com/: Enlace a la cuenta de LinkedIn de la marca o empresa.
www.youtube.com/: Enlace a la cuenta de YouTube de la marca o empresa.
10. Mantenimiento
Opciones de modo de sitio
Sección que permite configurar diferentes modos o estados del sitio web, brindando opciones para personalizar la experiencia del usuario.
Sitio «En mantenimiento»: Opción que activa un mensaje o página que informa a los usuarios que el sitio está temporalmente fuera de servicio debido a tareas de mantenimiento. Esto ayuda a gestionar las expectativas de los visitantes y a mantener la comunicación durante períodos de inactividad.