Opciones de visualización de productos:
Permiten personalizar cómo se presentan los productos en la tienda, afectando la experiencia del usuario y la estética del sitio.
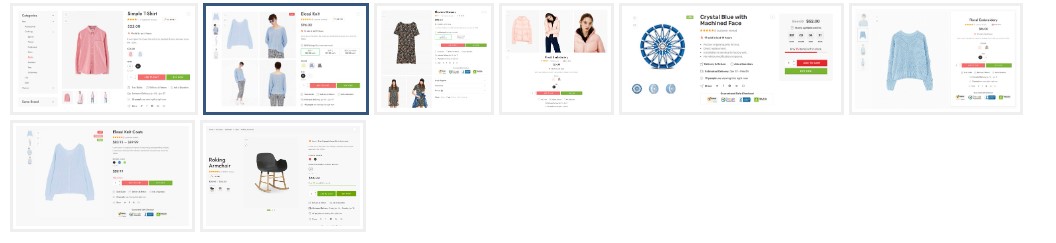
Elegí el estilo para la imagen de tu producto: Define el formato visual que se usará para mostrar las imágenes de los productos, lo que puede influir en la percepción del cliente.
Efecto de la imagen del producto al pasar el cursor: Establece el efecto visual que se aplicará a las imágenes de los productos cuando el usuario pase el cursor sobre ellas, mejorando la interactividad.
Mostrar categorías de productos: Permite decidir si las categorías de productos deben ser visibles, facilitando la navegación y la búsqueda de productos relacionados.
Mostrar SKU del producto: Define si se debe mostrar el código SKU (Stock Keeping Unit) del producto, lo que puede ser útil para la identificación y gestión del inventario.
Mostrar título en una línea: Establece que el título del producto se muestre en una sola línea, mejorando la presentación visual, pero solo si es demasiado largo.
Modo de catálogo – Deshabilitar la función Agregar al carrito: Permite que el sitio funcione solo como un catálogo de productos, sin la opción de compra directa.
Agregar al carrito desde la vista de productos: Permite a los usuarios añadir productos al carrito directamente desde la vista de productos, facilitando el proceso de compra.
Ícono Agregar al carrito: Define el icono que se utilizará para la acción de agregar productos al carrito, mejorando la visibilidad de esta función.

Minicarro – Opciones:
Permite personalizar las funciones y la apariencia del minicarrito en el sitio, mejorando la experiencia de compra.

Icono Mini Carro en Cabecera: Establece la visibilidad del icono del minicarrito en la parte superior del sitio, facilitando el acceso a la información del carrito.
Evento después de agregar al carrito: Define la acción o el evento que ocurrirá una vez que un producto se haya agregado al carrito, mejorando la retroalimentación al usuario.
Barra lateral del carrito abierto: Permite personalizar la apariencia y el contenido de la barra lateral cuando el carrito está abierto, proporcionando información adicional al usuario.
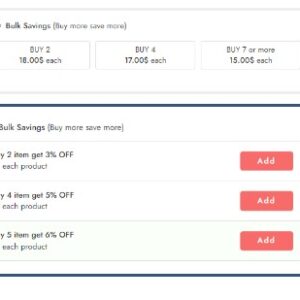
Minicarrito – Te puede interesar…: Ofrece recomendaciones de productos adicionales en el minicarrito, fomentando la venta cruzada.
Minicarrito – Cambiar variación en mini carrito: Permite a los usuarios seleccionar diferentes variaciones de un producto directamente desde el minicarrito.
Minicarrito – Nota: Espacio para incluir notas o mensajes adicionales en el minicarrito, proporcionando información relevante al usuario.
Minicarrito – Envío: Muestra detalles sobre las opciones de envío disponibles en el minicarrito, ayudando a los usuarios a tomar decisiones informadas.
Minicarrito – Cupón: Permite a los usuarios ingresar códigos de descuento en el minicarrito, incentivando las compras.
Permitir modificar cantidades en minicarro: Da la opción a los usuarios de ajustar la cantidad de productos en el minicarrito, mejorando la flexibilidad en la compra.
Subtotal por artículo en el minicarrito: Muestra el subtotal de cada artículo en el minicarrito, brindando claridad sobre los costos.
Diseño de la barra lateral del carrito: Permite seleccionar un estilo visual para la barra lateral del carrito, asegurando que se integre bien con el diseño general del sitio.
Opciones adicionales:
Ofrece configuraciones extra que pueden mejorar la funcionalidad y la presentación de los productos.
Ocultar categorías producto vacío – Filtrar categorías superiores: Permite ocultar categorías que no contienen productos, mejorando la navegación y la experiencia del usuario.
Etiqueta – Opciones:
Permite personalizar las etiquetas que se muestran en los productos, destacando información importante.
Agregar automáticamente la etiqueta «NUEVO» para productos nuevos: Define si los productos recién añadidos deben llevar una etiqueta que indique su novedad, ayudando a atraer la atención de los clientes.
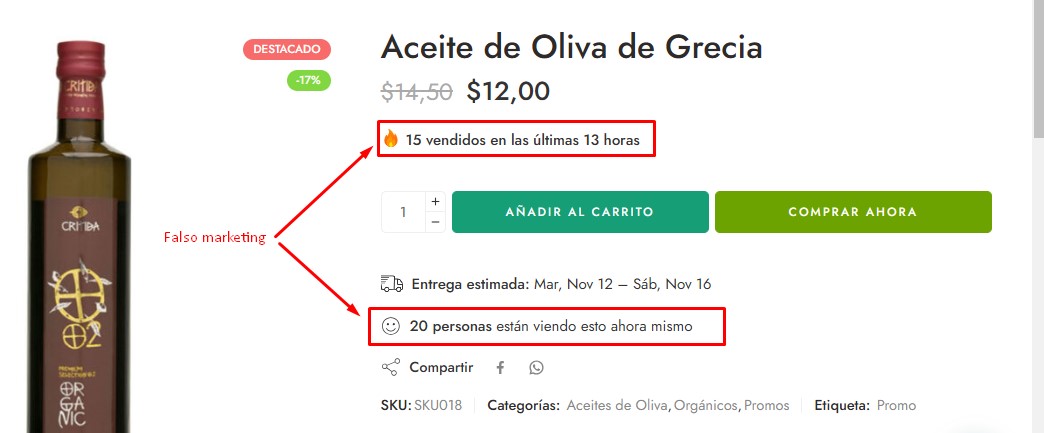
Etiqueta destacada: Permite resaltar productos específicos con una etiqueta especial, mejorando su visibilidad.
Opciones del Check out:
Permite personalizar la experiencia de pago, asegurando que sea fluida y eficiente para los usuarios.
Diseño del Checkout:Define el estilo visual de la página de pago, asegurando que sea atractivo y fácil de usar.
Mostrar solo un método de envío en la página del carrito: Permite simplificar las opciones de envío mostradas, facilitando la decisión del usuario.
Permitir modificar cantidades en checkout: Da la opción a los usuarios de ajustar la cantidad de productos durante el proceso de pago.
Mostrar la imagen de producto en checkout: Permite mostrar imágenes de los productos en la página de pago, mejorando la claridad y la experiencia del usuario.
Opciones de vista rápida:
Permiten personalizar la funcionalidad de la vista rápida de los productos, mejorando la interacción del usuario.
Deshabilitar vista rápida: Permite desactivar la opción de vista rápida para los productos, si se considera necesario.
Seleccione el botón Opciones para acceder a la vista rápida: Indica que los usuarios deben hacer clic en un botón específico para acceder a la vista rápida de un producto.
Diseño de vista rápida: Define el estilo visual de la ventana de vista rápida, asegurando que sea atractiva y funcional.
Cantidad de imágenes de productos que se ven en la Vista Rápida: Permite ajustar cuántas imágenes de un producto se mostrarán en la vista rápida, mejorando la presentación.
Miniaturas dobles: Permite mostrar imágenes en miniatura en un formato doble, mejorando la visualización de los productos.
Deslizamiento infinito de las imágenes de productos durante la vista rápida: Permite que las imágenes de productos se deslicen de manera infinita en la vista rápida, mejorando la experiencia de navegación.
Bloque «Usted puede estar interesado en…»:
Muestra recomendaciones de productos que podrían interesar al usuario, fomentando la venta cruzada.
Cantidad de columnas con imágenes de productos: Permite definir cuántas columnas se mostrarán en la visualización de productos, optimizando el espacio en la pantalla.
Cantidad de columnas con imágenes de productos en tablets: Ajusta el número de columnas para la visualización en dispositivos tablet, mejorando la experiencia de usuario.
Cantidad de columnas con imágenes de productos en celulares: Define cuántas columnas se mostrarán en dispositivos móviles, asegurando que la presentación sea adecuada para pantallas más pequeñas.
Auto deslizamiento de las imágenes: Permite que las imágenes se deslicen automáticamente, mejorando la interactividad y la experiencia visual.
Permite incluir productos recomendados en la página de pago, incentivando compras adicionales.